You can now add a border around your Userflow tooltips, speech bubbles and modals. It can work great to make the Userflow UI even more prominent.
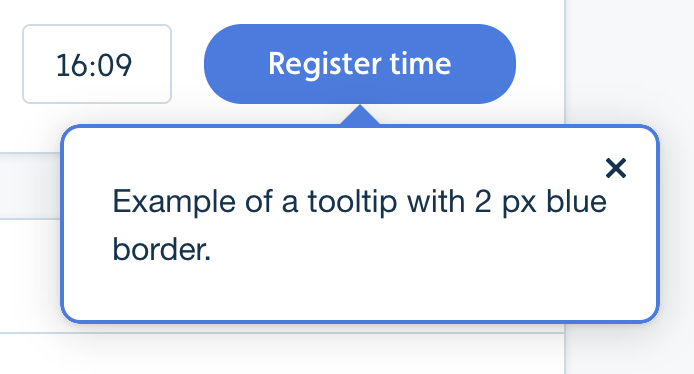
Here’s an example of a tooltip with a 2 pixels wide blue border:

Find the new Chrome border width and Chrome border color under Settings -> Themes -> pick a theme -> Chrome in the accordion menu. “Chrome” is what we call the bubble around the Userflow content.
The tooltip notch (the little arrow) will automatically reflect your border color.

