We’ve got something new for you: Banners! Straightforward and effective, these are designed to help you communicate better within your app.

What are Banners for?
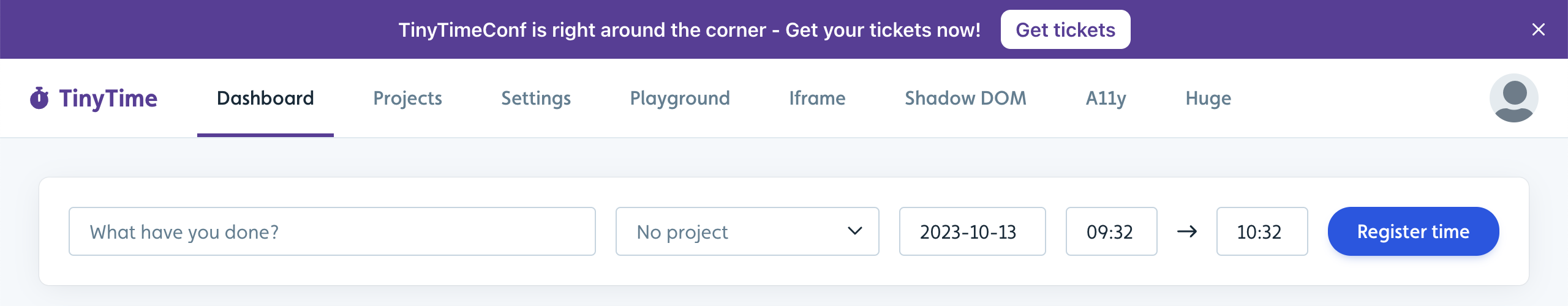
Simply put, banners are a direct line to your users. Want to share a quick update, a maintenance notice, or highlight a feature? Use a banner.
Features at a glance
- Selective display: Show banners to specific users or on selected pages. It’s all about sending the right message to the right people at the right time.
- Placement choices: Add banners at the top, bottom, or embedded within container elements in your app. Wherever it fits best, to get that native feeling.
- Customize appearance: Make sure the banner fits your app’s look. Adjust layout, size, and colors.
- Call-to-action buttons: Link to an app page, open a blog post in a new tab, start a flow, and more.
How to use banners
Head to the new Banners menu item in Userflow, set it up as you want, then hit Publish. That’s it.
Read more in our Banners guide
We want to hear from you
Give banners a go and tell us what you think. Your feedback helps us make better tools.
Here’s to even better in-app communication.
Cheers, The Userflow Team

