The fastest way
to fast user onboarding
You want to improve user onboarding but your developers are busy. Your conversion rate suffers.
Userflow lets your whole team build customized in-app tours, checklists and surveys, without code.
Convert more customers and increase retention.
Trusted by 500+ software providers
Your all-in-one platform for product tours,
checklists, surveys, and much more
- Product tours
- Checklists
- Surveys
- Resource center
- Banners
- Announcements
- AI Assistant

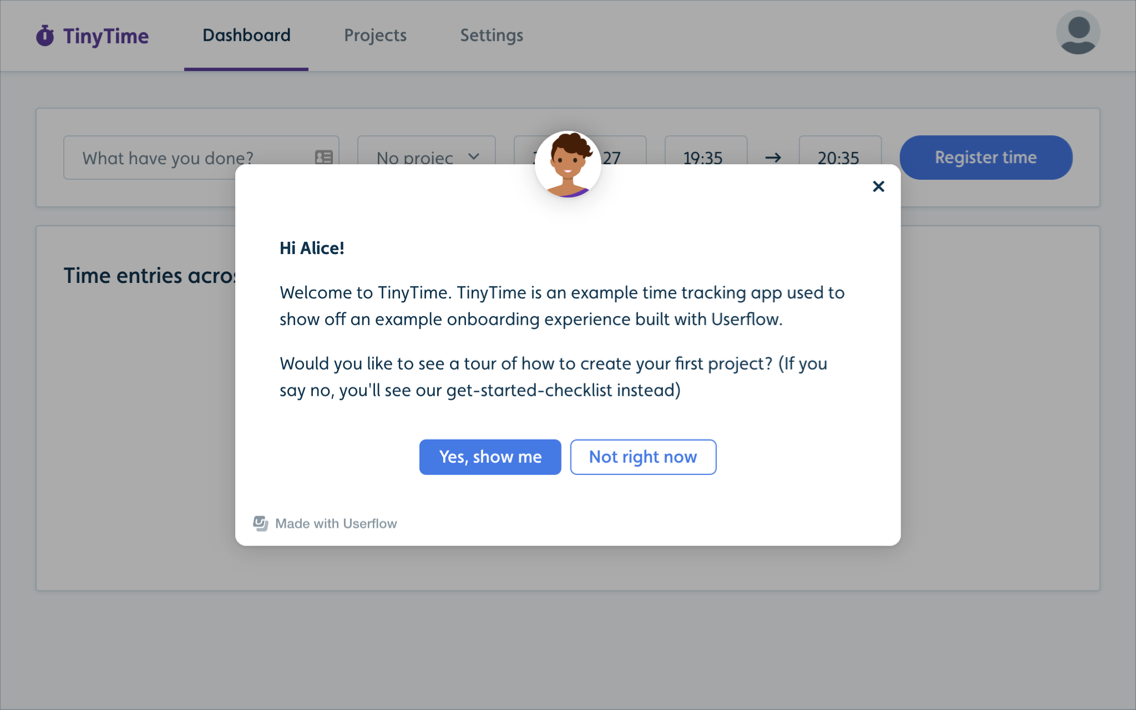
Hi Robert! 👋
My name is Dave. I'd like to introduce you to TinyTime.
For the best experience, please turn on sound 🔊
-
Create your accountAll good things start somewhere
-
Create your first projectHelps keep track of different clients
-
Track some timeGotta get paid, right?
-
Take our NPS surveySee an example of a survey
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
Create your accountAll good things start somewhere
-
Create your first projectHelps keep track of different clients
-
Track some timeGotta get paid, right?
-
Take our NPS surveySee an example of a survey
- Guided tours
- Knowledge base
- Contact us
Announcements are awesome
You can now use announcements to keep your users in the loop 📣
Our AI Assistant is trained on our entire website and documentation, capable of addressing most questions.
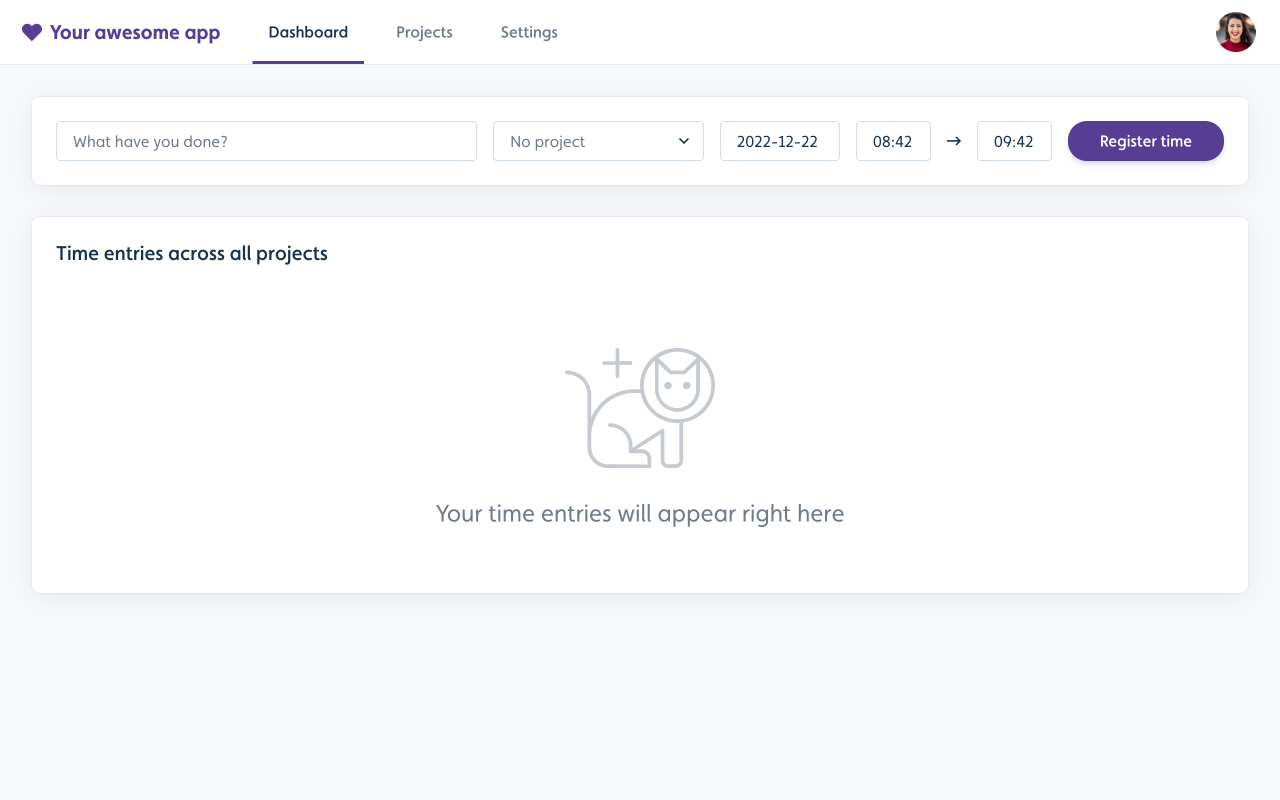
Userflow works as a layer on top of your app, containing tooltips, modals, buttons and more.
Fastest flow builder on the market
It's like building with Lego blocks. No technical skills required.
Preview your flows immediately inside your own app with no installation required. Get up and running in minutes.
Some of our happy customers
See an example
See what a full Userflow onboarding experience can look like from your users' perspective.

Always-on, contextual and personalized Resource Center
Your users can expand the Resource Center to a list of customizable blocks that let them search your existing knowledge base, find and start guided tours on demand, and more.
Embed a "Get Started" checklist, which works great as the user's anchor during their onboarding experience, so they always know the next step.
A new user signed up, but they haven't converted yet!
New users sign up because they like your value proposition.
Your onboarding experience is the time to prove this value to them.
Make sure your customers really get your product, and stay around for good.
Customers say Userflow is like a game
“Simple, intuitive design. You don't need to read any guides to figure out how it works. It feels like a game”
No installation required - start building in your own app immediately. The first 14 days are on us.
Or, if you'd rather chat about it first: Book a demo