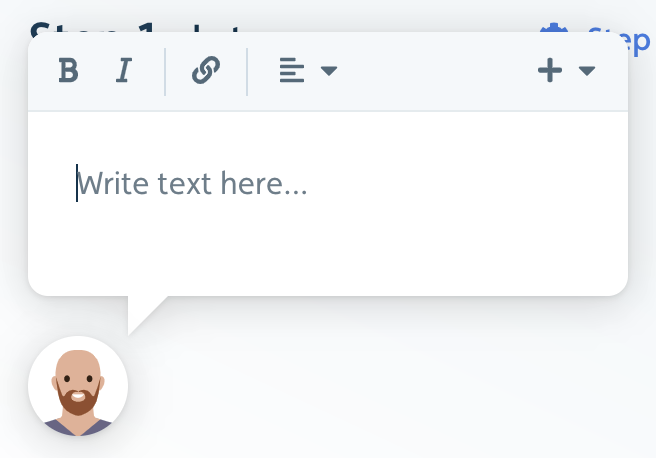
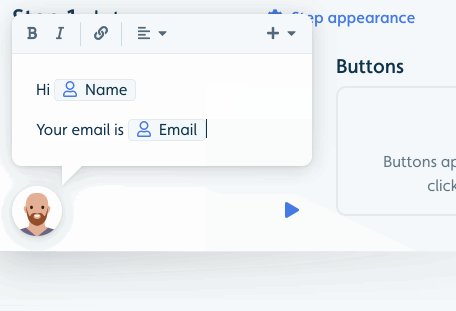
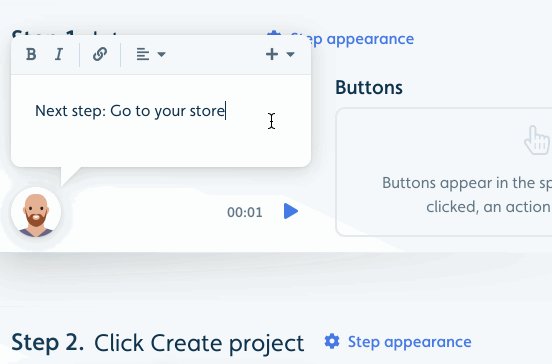
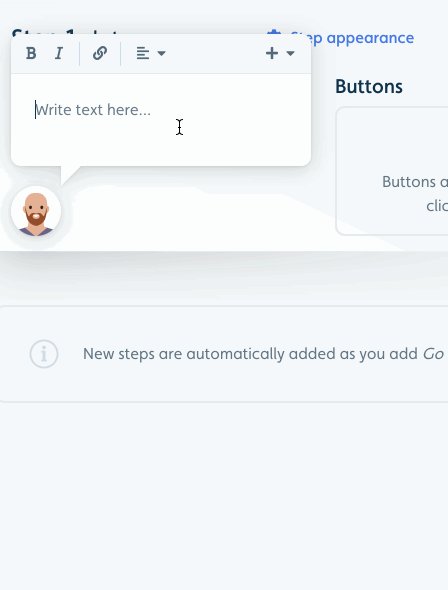
Userflow just got an awesome rich content editor. When you focus a step’s content in the Flow builder, you’ll see this (notice the new toolbar):

We’ve put a lot of work into making it incredibly smooth to use. It’s custom-built on top of something called Slate.js, which means it’s not like a regular boring WYSIWYG editor that seems out of place. It uses proper Userflow components, supports user attributes, and allows for much more advanced and customized content in the future.
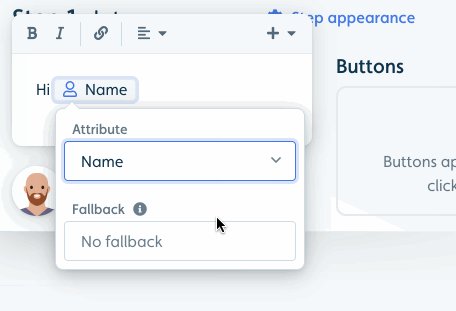
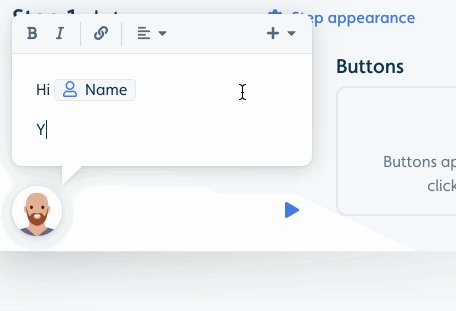
Attributes
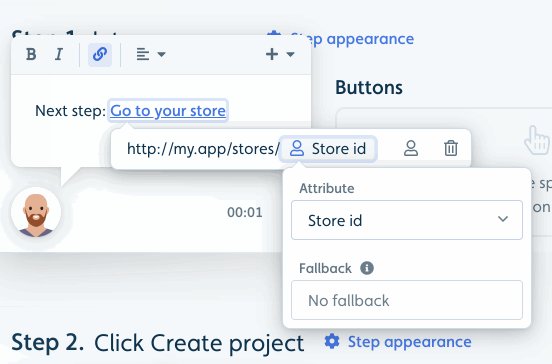
Before, user attributes could be inserted by putting a variable name in curly brackets, e.g. {{name}}. Not very user-friendly. Now it’s as simple as clicking “Insert user attribute”. You can still use the {{name}} - or just {name} - syntax, which will automatically be replaced with an attribute. This way, we also validate that the attribute actually exists. Finally, attributes now support fallback values, which will be displayed if the attribute is missing for a user.

Links
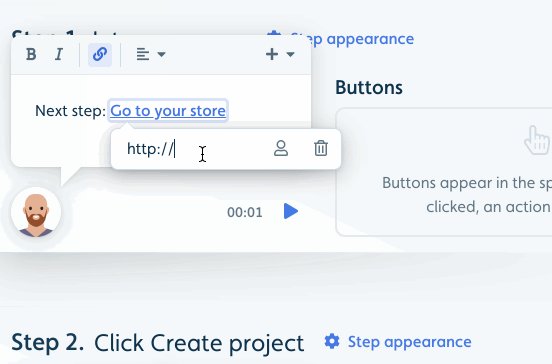
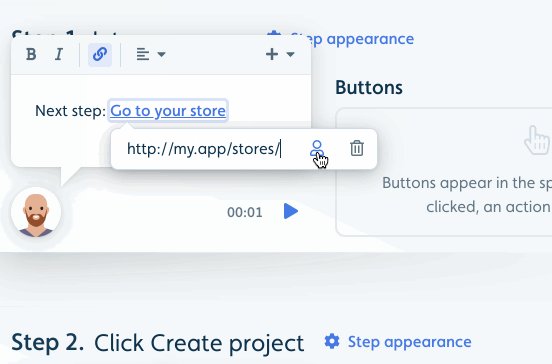
Links can be inserted by selecting some text and then clicking the “Insert link” button or pressing Cmd + K (on Mac, use Ctrl + K on other platforms). The URL field is even a “rich” content editor itself supporting variables!

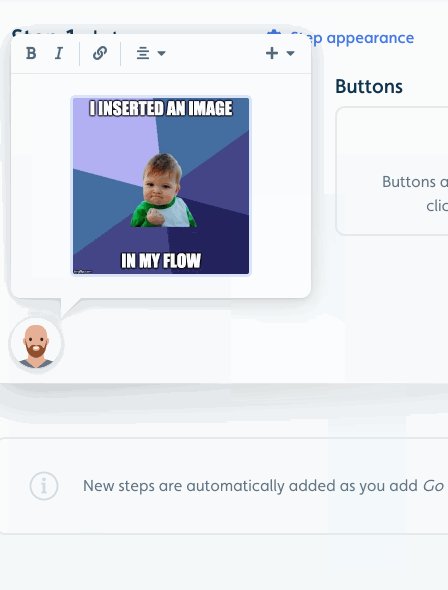
Images
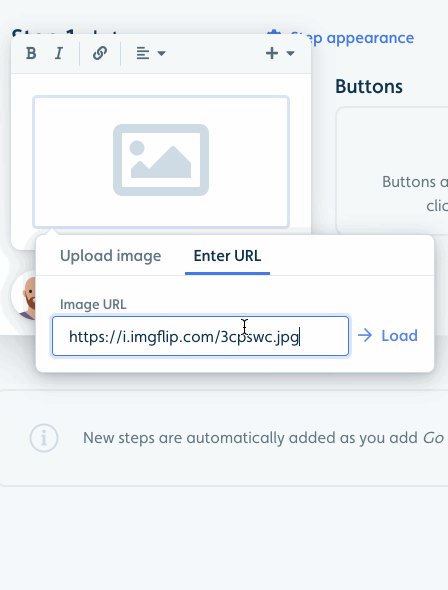
Images can be uploaded directly into Userflow, or you can enter a URL where an existing image is stored.
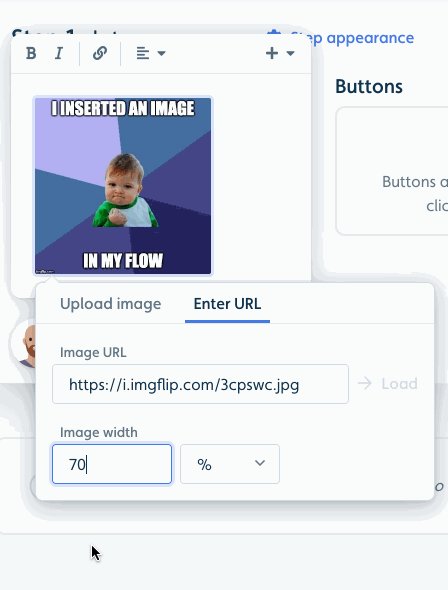
The width of the image can be specified in a percentage of the flow width or an exact number of pixels. Height is automatically calculated to keep the same proportions.
Images can also be links. Just select the image and click the “Insert link” button (or press Cmd + K).

Videos
You can also embed videos from popular video providers. We currently support YouTube, Vimeo or Wistia. Let us know if your favorite provider is missing, and we’ll add it!
Video sizing can be managed just like with images.
Basic text formatting
You can, of course, still use bold and italic text. We’ve also added text-align controls (left, center, right). We’re planning to add more formatting options soon, such as block styles (Normal text, Heading 1, Heading 2), text color, code blocks and more.

