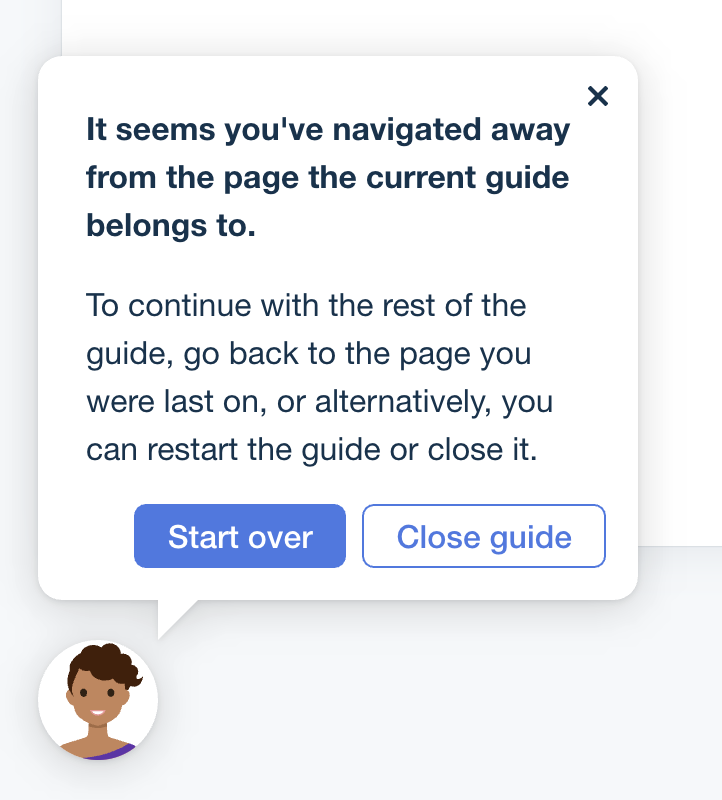
We’ve changed the standard behavior of when a tooltip target can’t be found. Previously, if you used our standard themes, the following message would be shown:

Going forward, the flow will auto-dismiss if the tooltip target is not found within 3 seconds.
We’re making this change in an effort to get more out of the user’s way. Only in cases where it’s absolutely necessary for the user to complete a guide, do we recommend presenting the user with the above message. In most regular onboarding flows or feature announcements, if the user does navigate away, it’s most likely that they just don’t want to continue the tour. Therefore we feel it’s better to err on the side of just dismissing the flow and let the user continue unhindered.
This change only applies if you’re using one of our standard themes. If you’re using a custom theme, the setting you had under Tooltip → Missing tooltip target behavior still applies. You can, of course, change that if you wish. Read more in our Missing tooltip target behavior guide.