Sebastian Seilund on
Apr 24, 2023
We are thrilled to introduce our latest and possibly most exciting feature yet: AI Assistant. Developing this feature has been a fascinating journey, and we can’t wait for you to experience its capabilities.

The new generation of (truly helpful) chatbots is here
AI Assistant delivers automated answers to your users’ questions within your app, leveraging your knowledge base and website, and powered by OpenAI’s GPT-4.
Waiting for answers means wasted time for users. AI Assistant offers instant, accurate answers through a convenient chat interface, giving users a superior experience compared to traditional search methods. This also frees up time for your support team to focus on the most crucial cases.
What makes the AI Assistant stand out?
With recent advancements in Large Language Models (LLMs) like OpenAI’s GPT-4, we can now create genuinely helpful chatbots, unlike anything you’ve seen before.
Previous generations of chatbots often frustrated users due to their lack of context, difficulty understanding questions, and limited knowledge about the world and human interactions. LLMs overcome these challenges, making it feel like your website and knowledge base have come to life, allowing for fluid conversations.
Why is Userflow building this?
You may be wondering why we decided to build this feature. After being impressed with ChatGPT, we realized that now is the perfect time to develop a truly effective chatbot. Once we created a proof of concept, the potential blew us away, leading us to drop everything in our hands to deliver this feature.
In the coming months and years, the market will undoubtedly be flooded with chatbot options. However, we are confident that Userflow is the perfect provider for this feature. Thanks to our integration of Userflow.js and other in-app help content within our customers’ apps, we are uniquely positioned to assist users with their questions promptly and effectively. Our primary goal has always been to enhance the end-user experience for our customers, both during onboarding and throughout users’ entire lifecycle. As we like say, “onboarding never ends.” Consequently, the AI Assistant feature serves as a natural extension of our services, making it a perfect match for our customers.
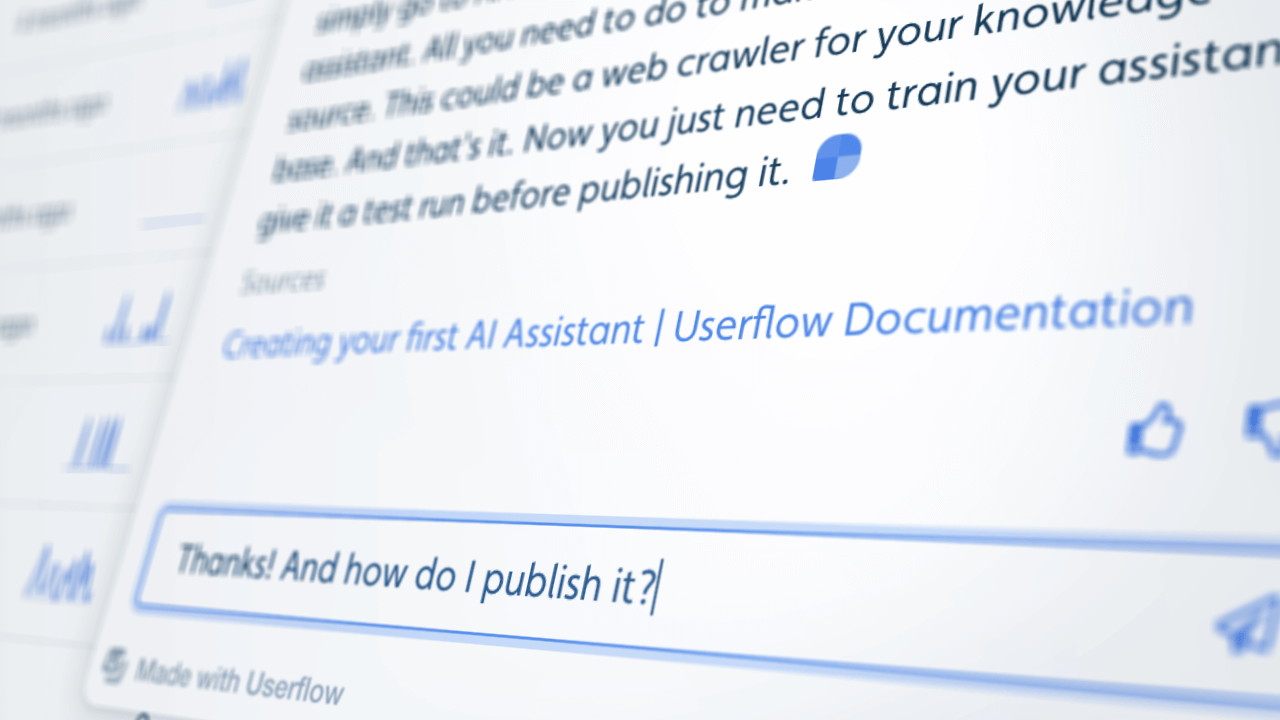
Setting up your own AI Assistant
Setting up the AI Assistant is a breeze. Simply input your website URL and within minutes, you’ll have a fully functional AI support agent.
Why not give it a try today?
Learn more in our AI Assistant guide