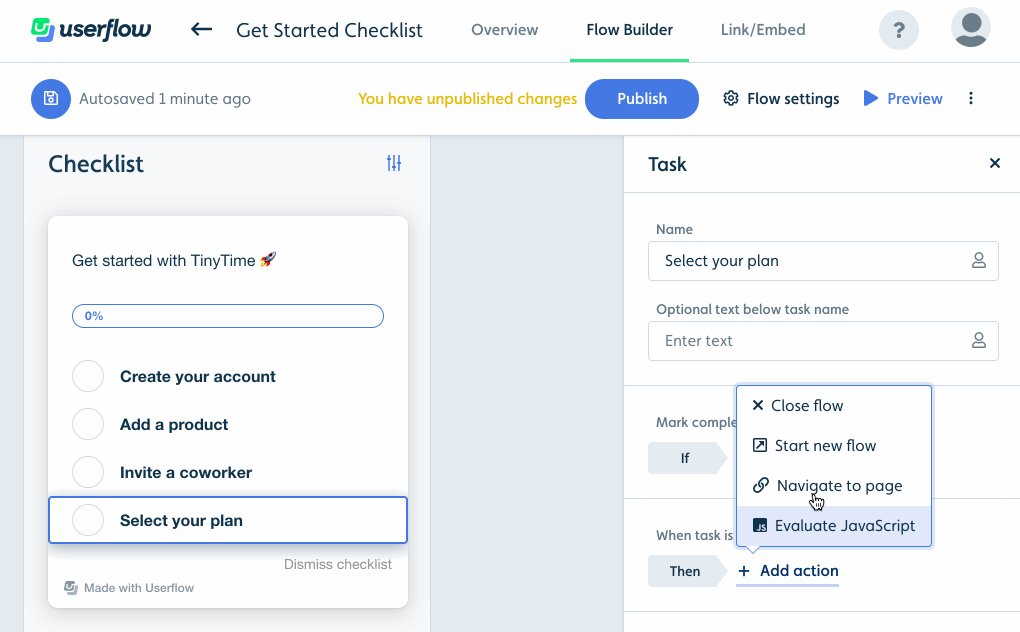
We’ve added a new kind of action that you can add to buttons, triggers, tooltips and checklist tasks: Navigate to page
With it, you can make Userflow navigate the user to a specific page in your app, e.g. when a button or checklist task is clicked.
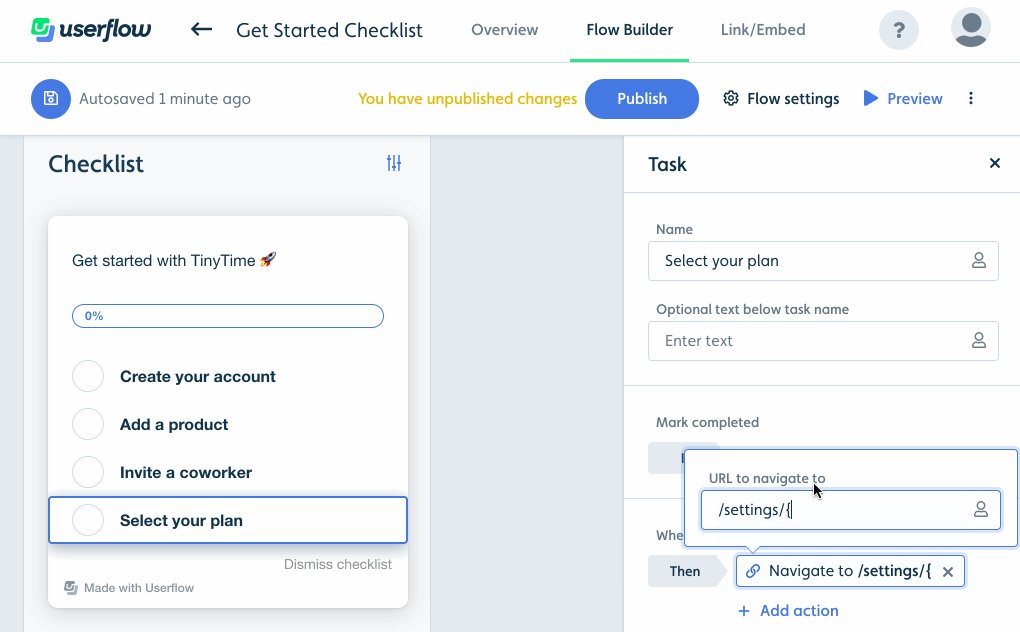
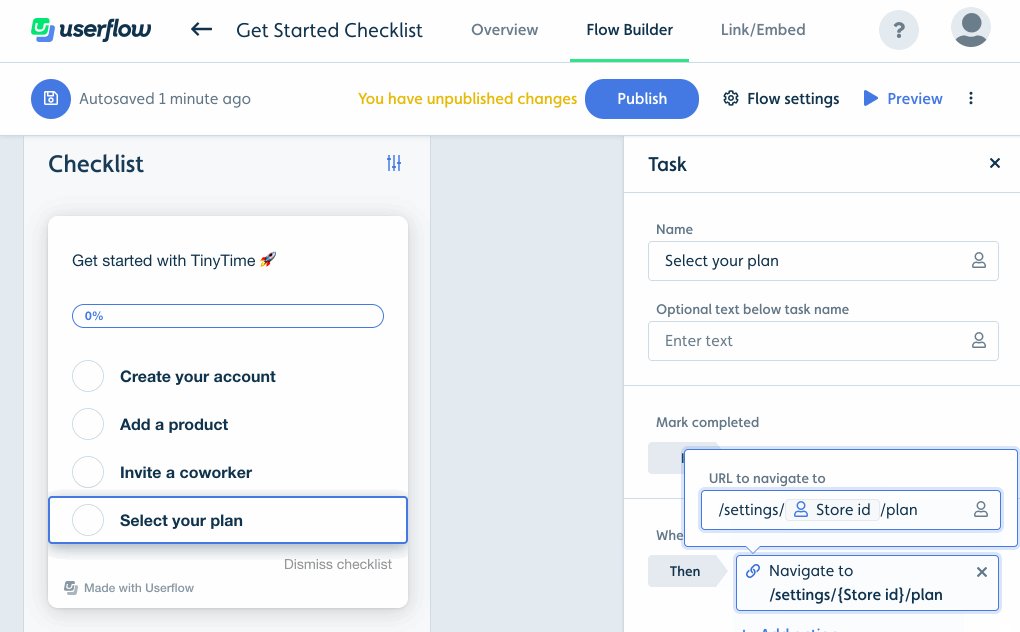
Just click the block you want to add the action to, click Add action, click Navigate to page, and enter the URL you want to navigate the user to. The URL field even supports user attributes.

By default, a full page load to the given URL will be made. You can override this behavior in your Userflow.js installation using userflow.setCustomNavigate() to e.g. do in-app navigation ins

