This is a hugely important update! It’ll make it even easier for more non-technical people to build flows of even the most complex apps.
Dead-simple UI / UX
From a user’s perspective, the days of worrying about elements’ text or CSS selectors are over. You just point and click the element you want to target, and Userflow will deal with the rest.
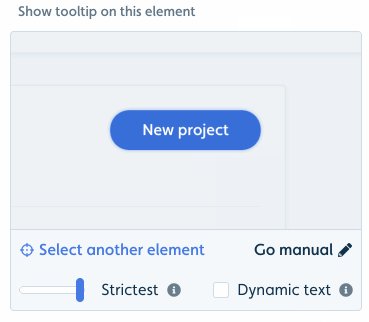
All you see in the Flow Builder now is just a screenshot of what you clicked:

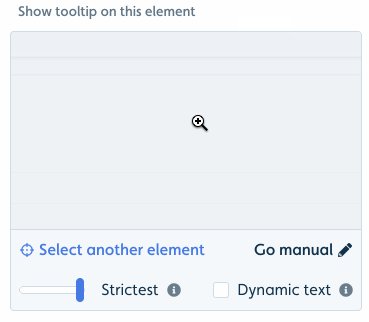
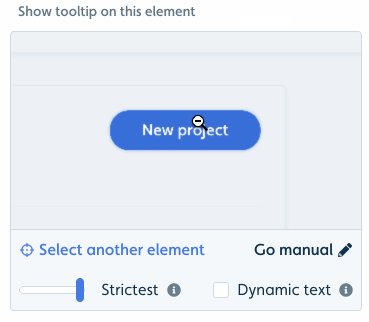
Pro-tip: In the side-panel, you can click the screenshot to zoom out and see the whole page as it looked when you selected the element.

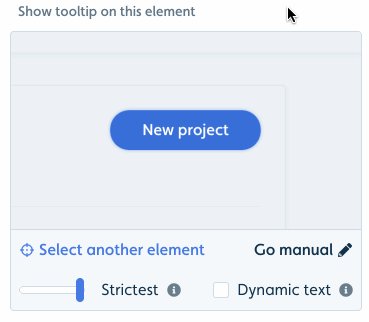
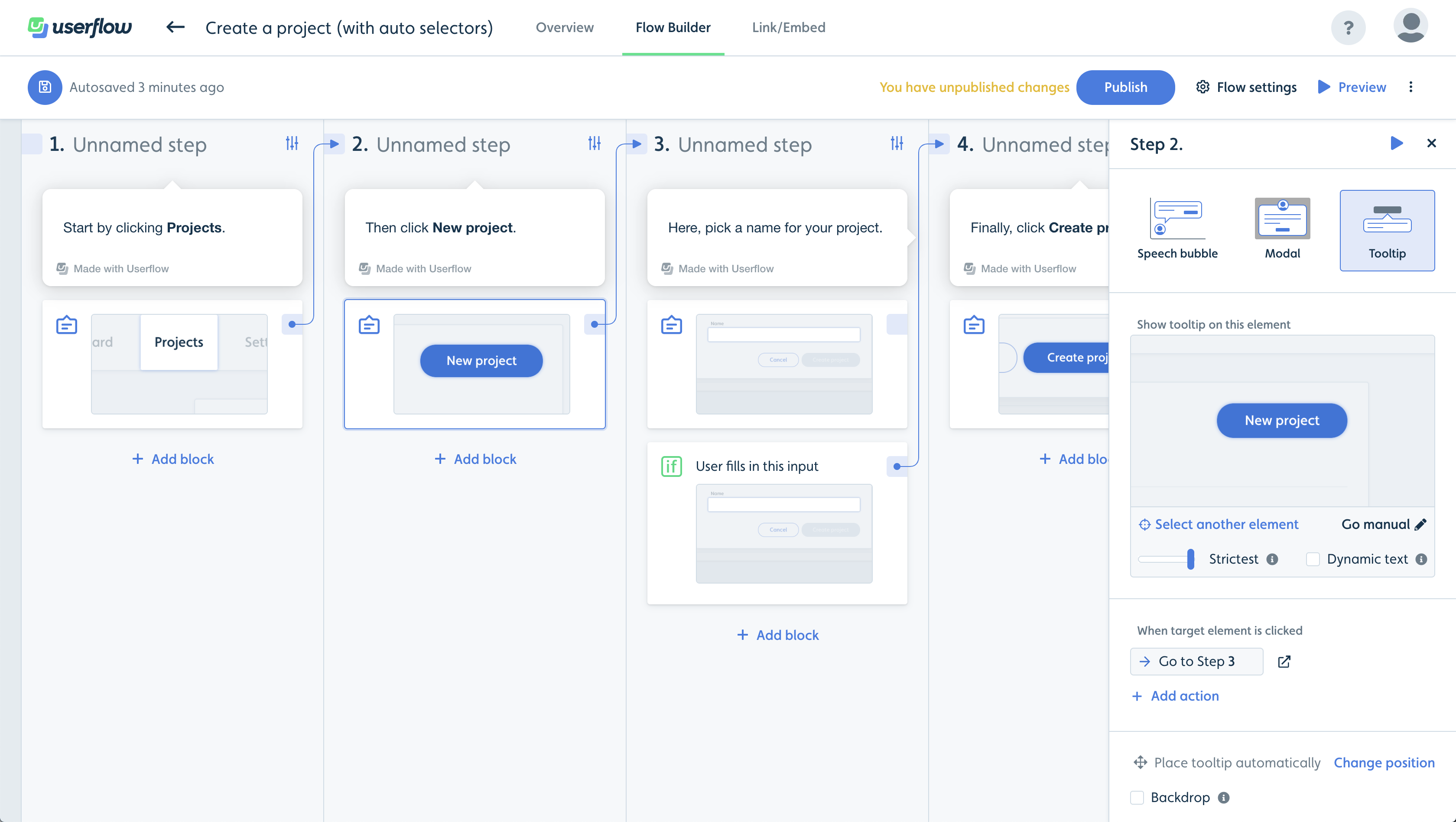
Here’s a full example of what the flow builder looks like now now. The use of screenshots makes it so much easier to understand what’s going on.

Dealing with dynamic text
Before, if you discovered that an element had dynamic text, meaning its text may change depending on the current user, you had to re-select the element or fiddle around with CSS selectors.
Now, it’s as easy as checking the Dynamic text checkbox. No need to re-select. Userflow will look for the same element, but will ignore the text of it.
Precision
Userflow’s algorithm to select elements and later find them again (e.g. the target of a tooltip) has been drastically improved. It’ll use many different facts about the element to find it again later.
In most cases, you should not worry about the following, but you can control how strict Userflow should be when looking for the element by adjusting the Precision slider.
We default to Strictest, which means that we’ll err on the side of not finding any element over potentially finding the wrong element. If you experience that Userflow has a hard time finding your element, try to adjust this to e.g. Loose or just Strict.
If you experience that Userflow tends to find the wrong element, then adjust it back up again towards Strictest.

